2021. 1. 15. 07:46ㆍPROJECT/Dkbk's website
나는 회사에서 조직을 옮기게 되면서 React로 웹 개발을 처음 접하게 되었는데, 그전에 하던 C# GUI랑 비교가 되어서 그런지 React의 컴포넌트가 너무너무 매력적으로 느껴졌다. 띠용! 요소 자체를 붙였다 떼었다 할수 있다니!! 이런 느낌?
그런데 이것도 단점이 있었다 ㅜㅜ 사실은 내 문제인데, 내가 한번 개발한 컴포넌트를 재활용할 일이 많아지다 보니
1. 큰 그림을 보지 못하고 지나치게 공통화에 집착했거나
2. (또) 큰 그림을 보지 못하고 공통화하지 않았거나
3. (또) 큰 그림을 보지 못하고 컴포넌트 별 부모-자식 구조를 불합리하게 짜뒀거나
4. (또) 큰 그림을 보지 못하고 state, props, reducer를 용도에 맞지 않게 써뒀거나
등등... 개발하면서 내가 남긴 흑역사를 보고 스스로에게 자괴감이 드는 일이 많아졌다 ㅎㅎㅎㅎㅎ
(물론 위와 같은 고민들은 화면 구성이 복잡할때 했던 생각이긴함 ㅎㅎ)
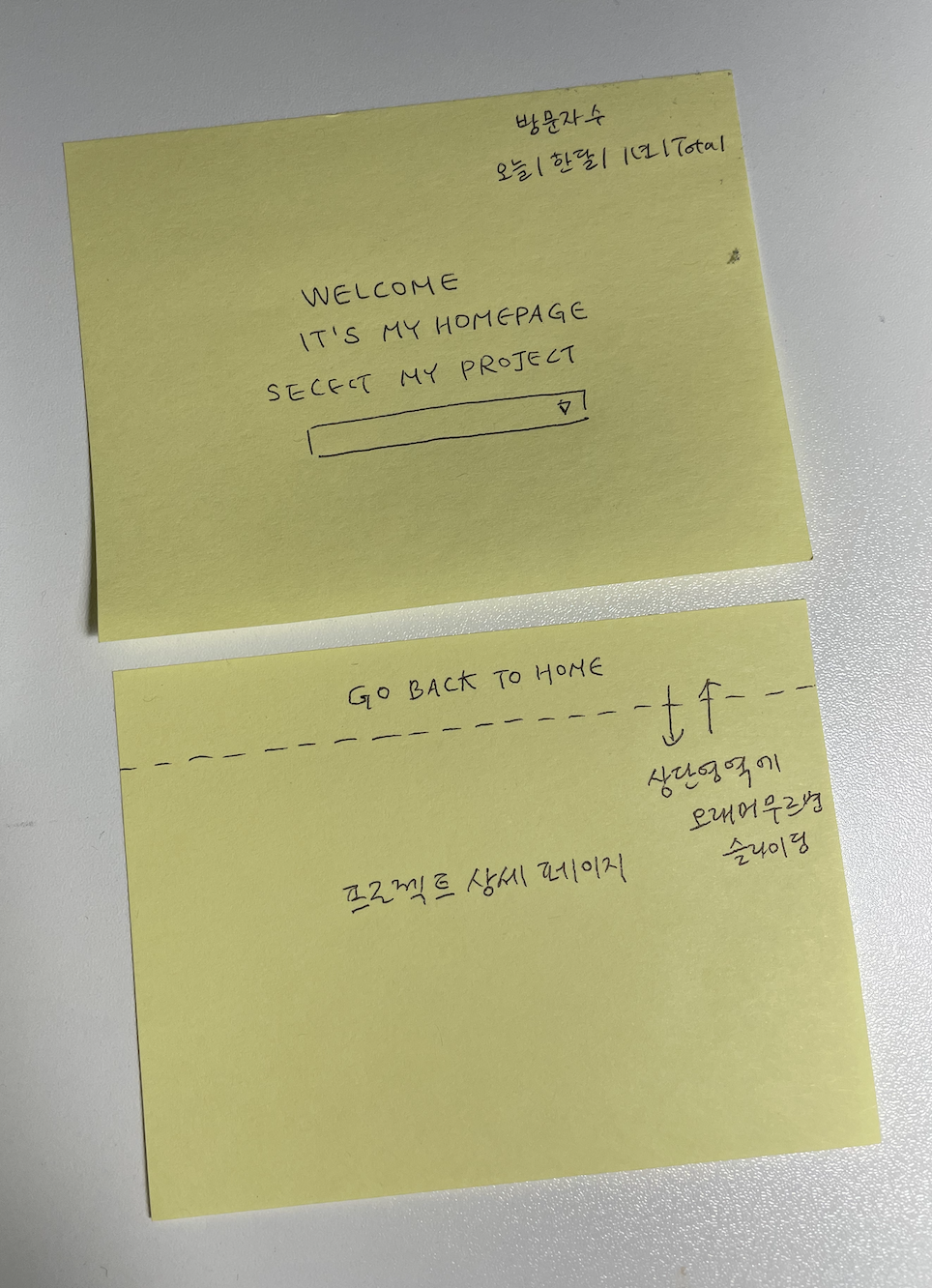
구래서 개인 홈페이지를 만들기 전에 한번 레이아웃 구상을 해보려고 함!

우선 메인 페이지와 상세페이지의 공통 헤더를 구상했다.
추가적으로 고민이되는 내용은 이정도?
1. 메인페이지의 방문자 수는 google analytics에서 제공되는 지 / 별도 api 구현이 필요한지
2. 상세페이지의 슬라이딩헤더(?)가 보통 사용되는 ux인지 / 아니면 더 직관적인 방법이 있을지
3. firebase 무료 계정의 일일 다운로드 제한이 꽤 작은데, 어떤 방법으로 리소스 다운을 줄일지 --> 이미지는 따로 올려야하나?
4. 반응형으로 만들기 위해서는 어떤 점을 염두에 두고 개발해야하는건지
하다보니 UX라는게 마냥 직관적인 것만도 아니라는 생각이 들었다. 역시 뭐든 공부가 필요해
페이지 구성은 여기까지! 개발 시작!
'PROJECT > Dkbk's website' 카테고리의 다른 글
| Github.io에 react 빌드결과 publish 하기 (0) | 2021.04.16 |
|---|---|
| 5) npm에 나만의 React Package 게시하기 (1) | 2021.02.19 |
| 4) [DataGrid Library 만들기] (0) | 2021.02.18 |
| 3) Mainpage 만들기 (1) | 2021.01.16 |
| 1) firebase로 React 빌드 결과 배포하기 (0) | 2021.01.11 |